函数 Function
用于封装可重复使用的代码块,函数是可调用对象,因为是对象,所以可以拥有属性。
函数声明
function add(a, b) {
return a + b;
}
函数表达式
const add = function(a, b) {
return a + b;
};
箭头函数表达式
const add = (a, b) => {
return a + b;
};
构造函数生成
const add = new Function("a","b","return a + b");
立即执行函数表达式(Immediately Invoked Function Expression,IIFE)
var a = 2;
(function IIFE() {
var a = 3;
console.log( a ); // 输出:3
})();
console.log( a ); // 输出:2
匿名函数(没有名称标识符)
setTimeout(function() {
console.log("I waited 1 second!");
}, 1000 );
函数的属性和方法
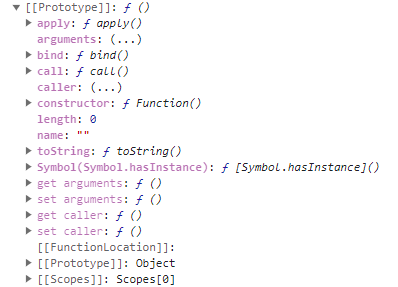
当我们声明一个函数,函数会自动继承 Function.prototype 上的属性和方法。
function fn(){};
console.dir(fn);

constructor
该属性指向函数的构造函数 Function 的引用。
call、apply、bind的区别
- call、apply、bind 会显示改变 this 的绑定,call、apply 会立即执行,bind 会返回一个新的函数
- call、bind 的参数是展开后的数组,apply 的参数是数组
const arr = [];
function func(){};
func.call(this, ...arr);
func.apply(this, arr);
const newFunc = func.bind(this, ...arr);
ECMAScript的内置函数
| 对象名称 | 类型 |
|---|---|
| decodeURI | The function |
| decodeURIComponent | The function |
| encodeURI | The function |
| encodeURIComponent | The function |
| eval | The function |
| isFinite | The function |
| isNaN | The function |
| parseFloat | The function |
| parseInt | The function |
类
在 ECMAScript 中,类是特殊的函数,基于构造函数、原型对象和方法。
从ES6开始,使用class关键字来定义一个类。
// 定义基类 Person
class Person {
constructor(name) {
this.name = name;
}
greet() {
console.log(`Hello, my name is ${this.name}.`);
}
}
// 定义子类 Student,继承自基类 Person
class Student extends Person {
constructor(name, major) {
// 调用父类的构造函数,传入name参数
super(name);
this.major = major;
}
}
console.log(Student.prototype); // 输出:Function Person
const student = new Student('Alice', 'Computer Science');
student.greet(); // 输出:Hello, my name is Alice.