数组 Array
数组中的数字索引是递增的。
如果通过下标对数组进行赋值操作时,数组会自动下标前未定义的索引补上 empty。
如果向数组添加字符串索引时,length不会改变。
数组的属性和方法
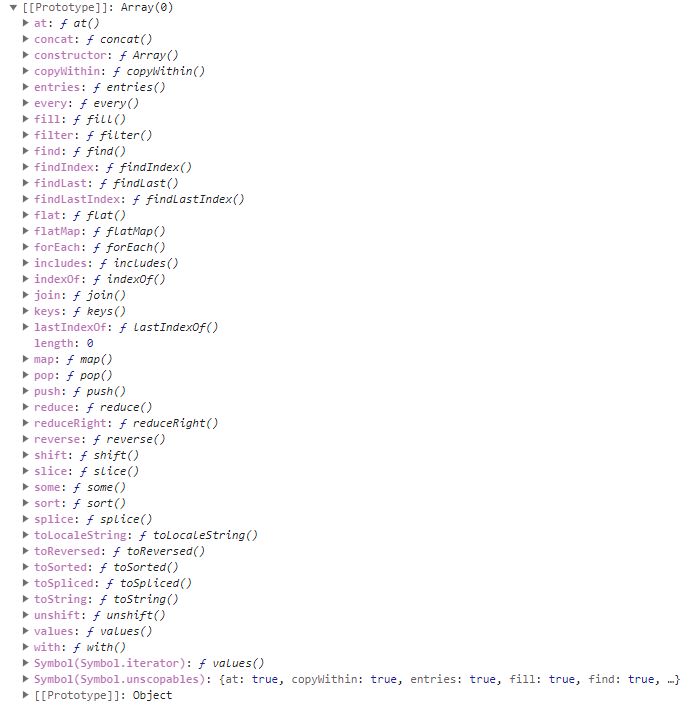
当我们声明一个数组,数组会自动继承 Array.prototype 上的属性和方法。
const arr = [1, 2, 3];
console.dir(arr);

改变原数组的方法
| 方法名称 | 作用 |
|---|---|
| push(element) | 将元素添加到数组的末尾 |
| pop() | 删除数组末尾的元素 |
| unshift(element) | 将元素添加到数组的开头 |
| shift() | 删除数组开头的元素 |
| splice(index, count, element1, element2, ...) | 从指定位置插入/删除元素,可用于替换元素 |
| reverse() | 反转数组的顺序 |
| sort(compareFunction) | 对数组元素进行排序 |
不改变原数组的方法
| 方法名称 | 作用 |
|---|---|
| slice(start, end) | 返回一个从指定开始索引到结束索引(不包括结束索引)的新数组 |
| concat(arr1, arr2) | 返回一个由当前数组和其他数组或值合并而成的新数组 |
| join(separator) | 将数组元素连接成一个字符串,使用指定的分隔符 |
| toString() | 将数组转换为字符串 |
| indexOf(searchElement) | 返回指定元素在数组中的第一个匹配项的索引 |