布局
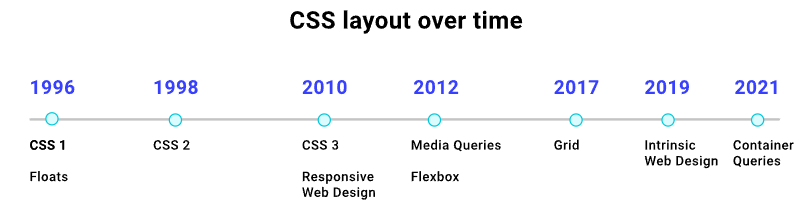
CSS 的布局方法是随着时间的推移而演变的。

有两种主要的布局机制可以为多个元素创建布局规则,即 flexbox 和 grid。这两种机制有相似之处,但旨在解决不同的布局问题。
移动端布局
移动端布局需要考虑适配设备,主要有以下适配方法
- 响应式布局,使用 flexbox 和 grid,以及百分比单位来创建自适应布局
- 使用相对单位,如 em 和 rem,确保字体大小和布局可以随着设备进行调整
- 媒体查询,根据屏幕尺寸、分辨率、方向应用不同的样式
移动端横屏
如果需要兼容横屏问题,可以考虑以下方法
- 禁止横屏
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no, orientation=portrait">
使用媒体查询适配横屏
使用 JavaScript 监听设备方向变化事件来动态调整布局
window.addEventListener('orientationchange', () => {
if (window.orientation === 90 || window.orientation === -90) {
// 横屏模式下的处理
} else {
// 竖屏模式下的处理
}
});