Grid
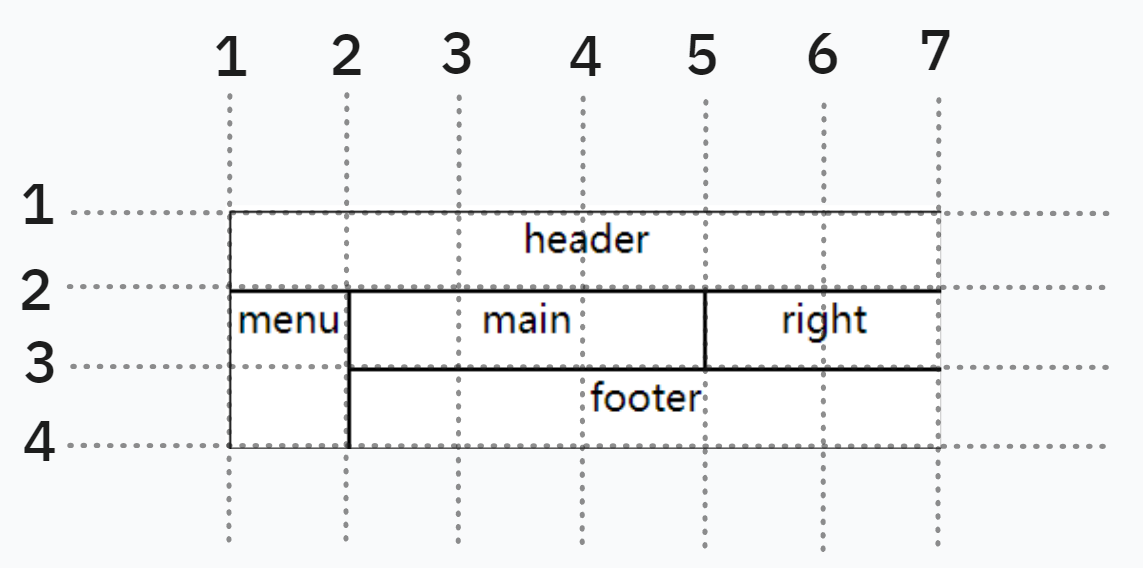
Grid 是一种基于网格的布局系统,可以实现下图的布局。
<div class="container">
<div class="header">header</div>
<div class="menu">menu</div>
<div class="main">main</div>
<div class="right">right</div>
<div class="footer">footer</div>
</div>
要使用 Grid,需要将 display 属性的值更改为 grid。
.container {
display: grid;
}
通过 grid-template-columns 和 grid-template-rows 属性来定义网格中的列和行。
通过测量,将 columns(列)分为6个部分,将 row(行)分为3个部分。
fr 单位会根据可用空间的剩余部分来分配大小,也可以用百分比替代。
.container {
display: grid;
grid-template-columns: 1fr 1fr 1fr 1fr 1fr 1fr;
grid-template-rows: 1fr 1fr 1fr;
}

header 跨越了6列,序号 1~7。
header 跨越了1行,序号 1~2。
.header {
grid-column: 1/7;
grid-row: 1/2;
}
menu、main、right、footer 同理。
.menu {
grid-column: 1/2;
grid-row: 2/4;
}
.main {
grid-column: 2/5;
grid-row: 2/3;
}
.right {
grid-column: 5/7;
grid-row: 2/3;
}
.footer {
grid-column: 2/7;
grid-row: 3/4;
}