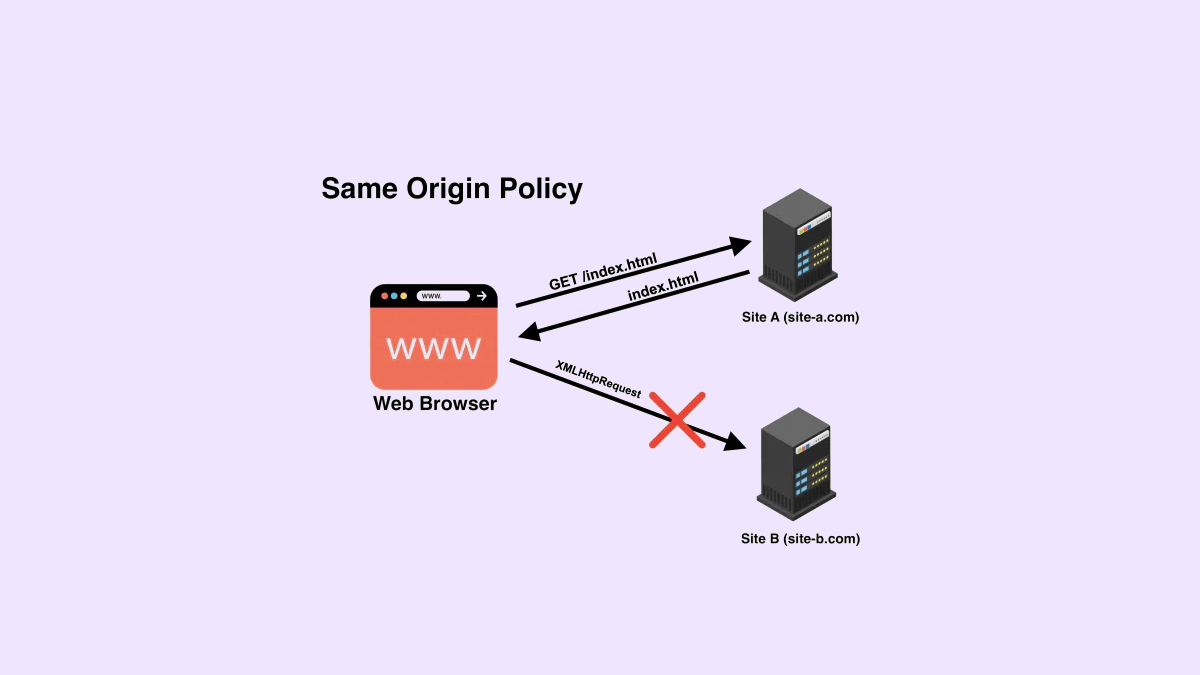
同源策略

同源策略是 Web 安全的一个基本方面,可防止网页访问来自其它域的数据或资源。此限制适用于所有资源,包括 Cookie、本地存储、HTTP 请求。
假设有两个网站,www.example.com 和 www.test.com,如果用户访问 www.example.com 并且网站运行 JavaScript 代码,则此代码只能访问自己域中的数据。
- 同源策略有助于防止 XSS 攻击
- 同源策略有助于防止网站在嵌入来自不同来源的内容时破坏彼此的功能
跨域
当页面和请求的协议(Protocol)、主机名(Host)或端口(Port)不同时,浏览器判定两者不同源,从而产生跨域。需要注意的是跨域是浏览器的限制,实际请求已经正常发出和响应了。
实现同源策略1
通过域属性 document.domain 指定 URL 的域名,这样即使它们从不同的子域或端口加载,也可以启动它们之间的通信。
假设从不同的子域加载两个网页,www.example.com 和 api.example.com,可以将它们的域属性都设置为 example.com。
实现同源策略2
跨域资源共享 CORS(Cross-Origin Resource Sharing)是一种机制,允许网页向自身源之外的另一个域发出请求。它的工作原理是添加特定的 HTTP 标头,这些标头指定允许哪些域访问某些资源。
Access-Control-Allow-Origin: https://www.example.com
Access-Control-Allow-Methods: GET, POST
此配置告诉浏览器,允许来自 https://www.example.com 的请求使用 GET 或 POST 方法访问当前域的资源。