如何实现的
Vue 是由 Evan You(尤雨溪)于2014年发布的。
Vue 有其独特的设计哲学
- 组件化开发:强调将 UI 划分为独立的单文件组件,即一个组件的逻辑 (JavaScript),模板 (HTML) 和样式 (CSS) 封装在同一个文件里
- 响应式数据绑定:采用双向数据绑定的机制,将数据模型和视图自动保持同步
- 虚拟DOM:追踪哪些部分需要更新,然后只更新这些部分,提高渲染效率
- 渐进式框架:设计非常注重灵活性,根据不同的需求场景,可以用不同的方式使用 Vue,如 Web Components、SPA、SSR、SSG 等
- 指令系统:指令 (Directives) 是以 v- 前缀作为标识,在模板中使用,可以直接绑定到元素上,告诉 Vue 将指定的行为或功能应用于这个元素
Vue 是一款用于构建用户界面的 JavaScript 框架,它基于标准 HTML、CSS 和 JavaScript 构建,并提供了一套声明式的、组件化的编程模型,能够高效地开发用户界面。
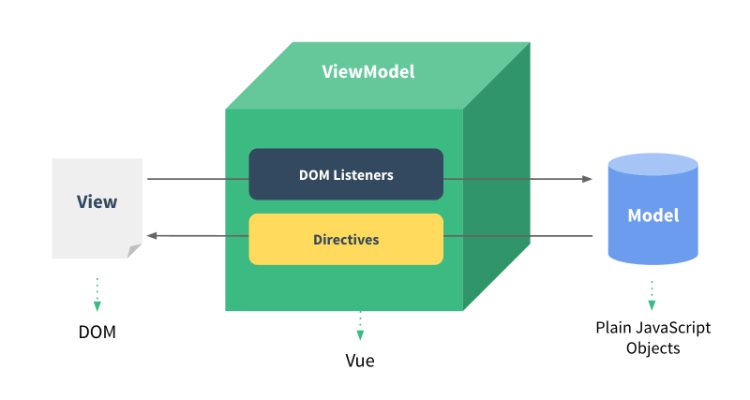
Vue 被归类为 MVVM 模式,但 Vue 并没有完全遵循 MVVM 模式,因为$refs 这个属性,开发者可以越过 ViewModel 层直接操作 View 层。

- Model(模型):负责处理应用程序的数据和业务逻辑
- View(视图):负责展示数据给用户,并与用户的交互
- ViewModel(视图模型):连接 View 和 Model 的中间层,用于将视图的状态和用户交互与底层数据和业务逻辑进行解耦